Back in forever ago, I was utterly obsessed with everything you could download from Otakuworld. I loved the KiSS dolls, the toy chest, and particularly the screen sitters.
They don’t work anymore and I am sad. Anyway. I wanted some, and windows wouldn’t cooperate, so I made some. But at the website level because I am a “web” dev.

The script
What it does
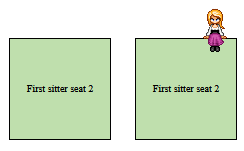
You give it image urls and a few parameters. It will create an image element in your html, then move it to the upper right corner of elements that have a class of your choice.
You’ll have to draw your own images because I’m lazy and didn’t make samples ;)
How to use it
First, add the script to your page. You can download the javascript file on Github.
<script src="/assets/js/mp-screensitter.js"></script>Then, include this javascript at the bottom of the page, and change the parameters as needed.
<script>
window.addEventListener("load",function(event) {
new MpScreensitter(
{
seat_class: 'seat',
sitter_class: 'sitter',
sitter_images: [
'./sitter.gif',
'./sitter2.gif',
],
sitter_offset_x: 10,
sitter_offset_y: 14,
}
);
},false);
</script>Parameters
They are all optional, but tweaking of the offsets will be needed if your image goes over the box it sits on.
The “sitter_images” array should also contain your images with their proper path.
- seat_class (default: “seat”)
- The CSS class of the elements to target. You can have multiple “sitters” on a page if you target different classes. The target elements cannot be inline!
- sitter_class (default: “sitter”)
- The class of the sitter image
- sitter_images (default: [’./sitter.gif’] )
- A list of the possible sitter images. One will be selected at random the target box changes.
- sitter_offset_x (default: 0)
- Distance from the right side of the box in pixels
- sitter_offset_y (default: 0)
- Vertical offset in pixels. The “legs’” size